

Design UX/UI, développement web
Étude académique
À propos
Cette étude de cas est un concept de refonte du site web du Restaurant du Palais Royal, un restaurant gastronomique situé dans les jardins du Palais Royal à Paris. L'objectif du projet était d'identifier les contenus à conserver et à ajouter, puis de concevoir un prototype interactif, pour enfin convertir celui-ci en site web modifiable par le client grâce au système de gestion de contenu (CMS) WordPress.
L'objectif de la refonte ne consistait pas uniquement en une opération cosmétique ou technique, mais plutôt comme un processus d'affaires qui permet de faire du site web une plateforme promotionnelle à part entière dans le but de favoriser la conversion et de minimiser le taux de rebond.
L'utilisation d'un CMS pour ce projet permet une grande flexibilité au niveau de la mise en page et du contenu, s'ajoute à cela de multiples extensions afin de gérer, analyser et optimiser le site web.
Ce projet a été réalisé en automne 2020 avec les logiciels Figma, JetBrains WebStorm en utilisant les langages HTML, SASS, JavaScript, jQuery et PHP accompagné du système de gestion de base de données MySQL.
Site web actuel (octobre 2020)

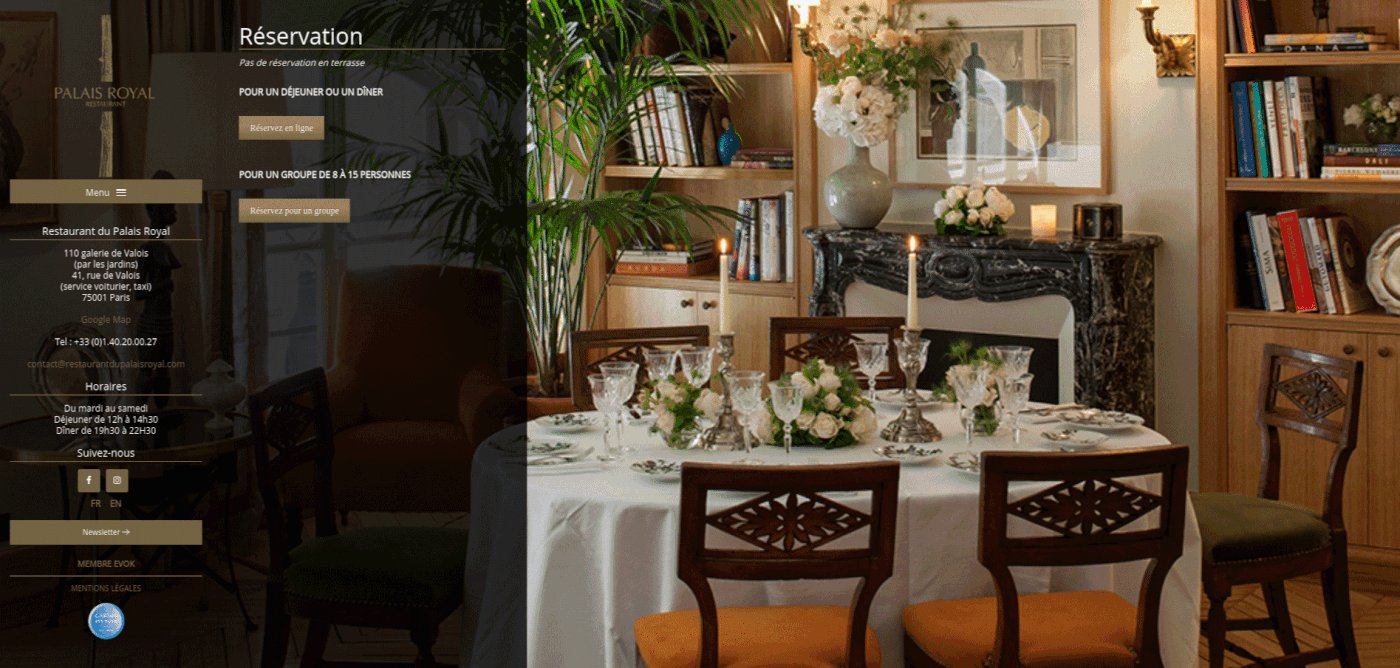
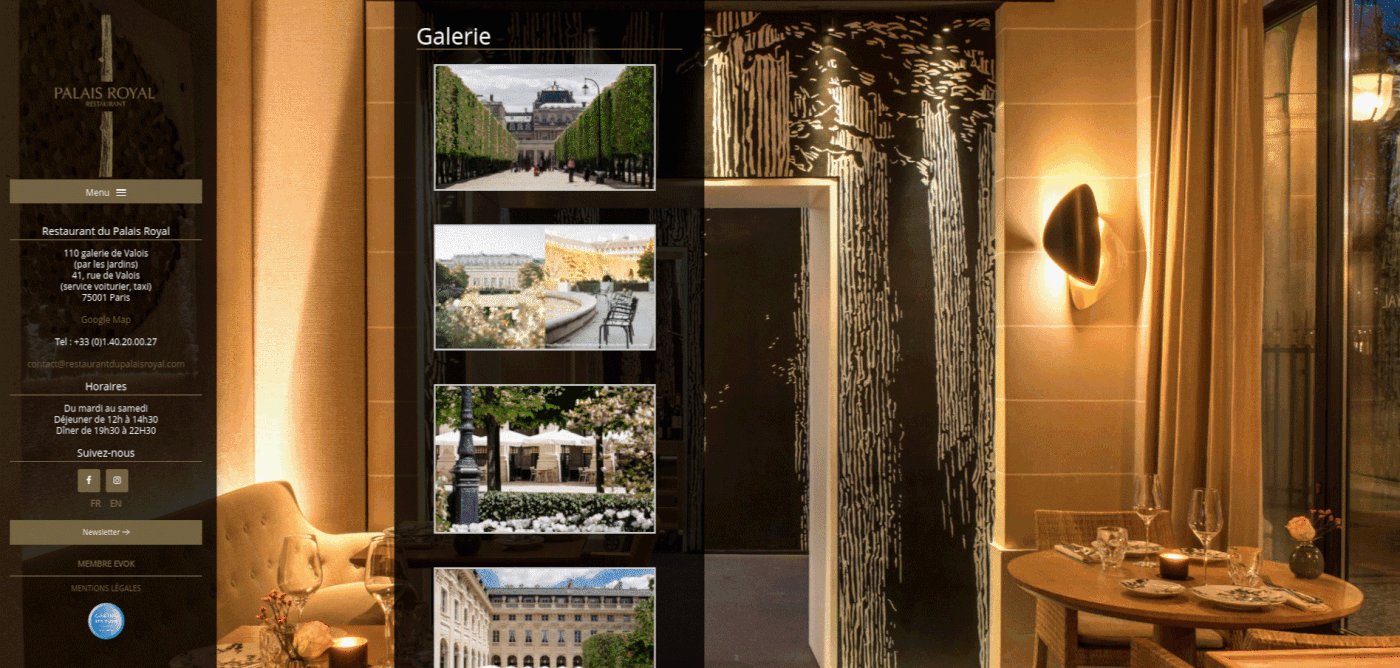
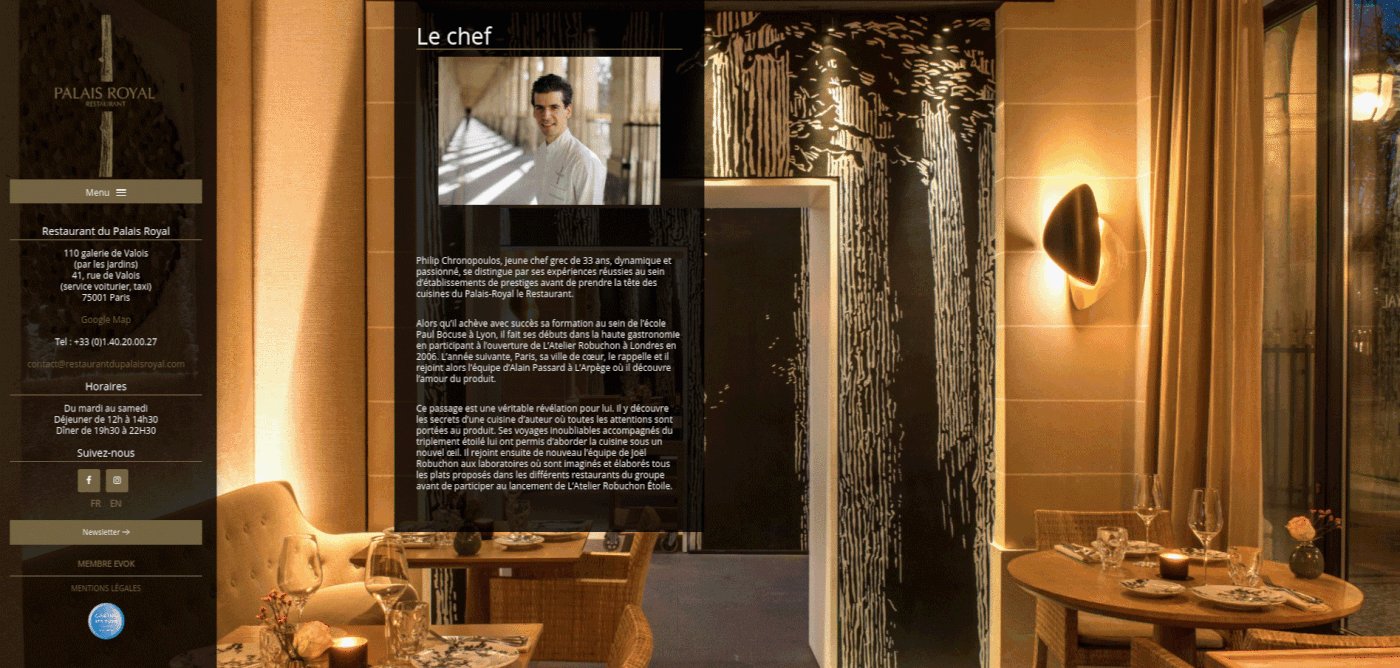
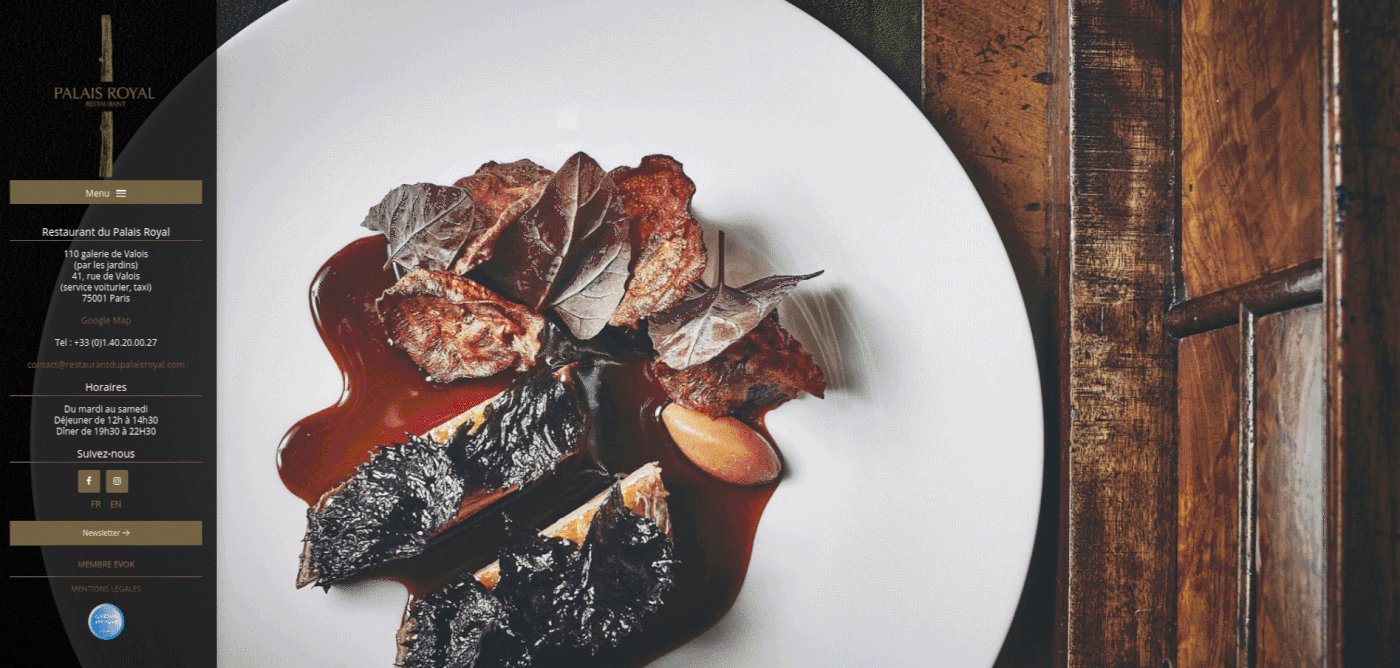
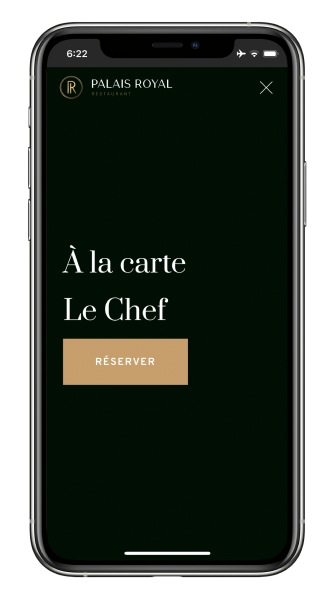
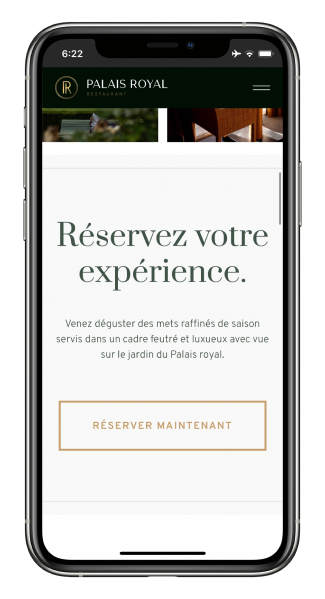
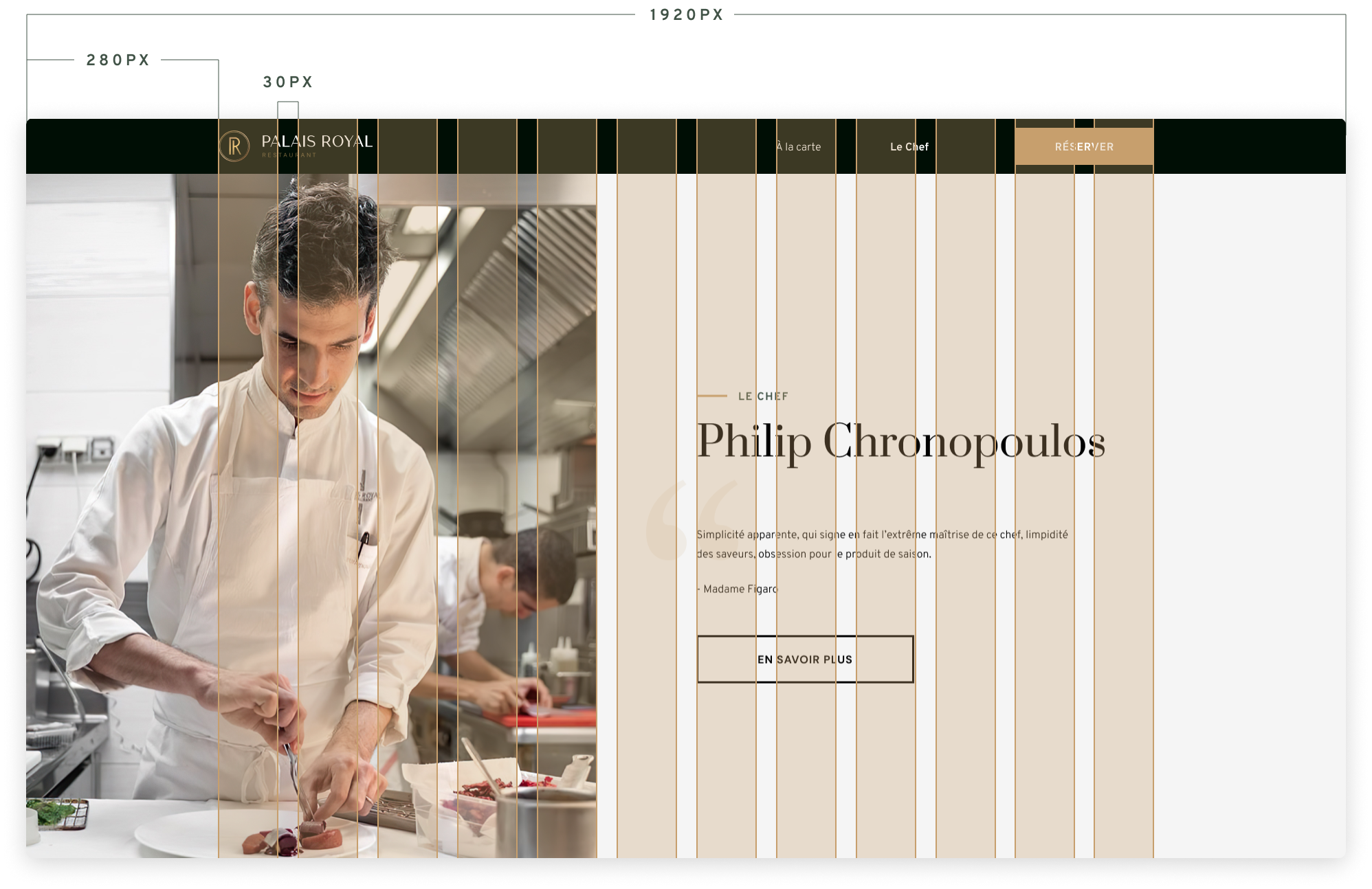
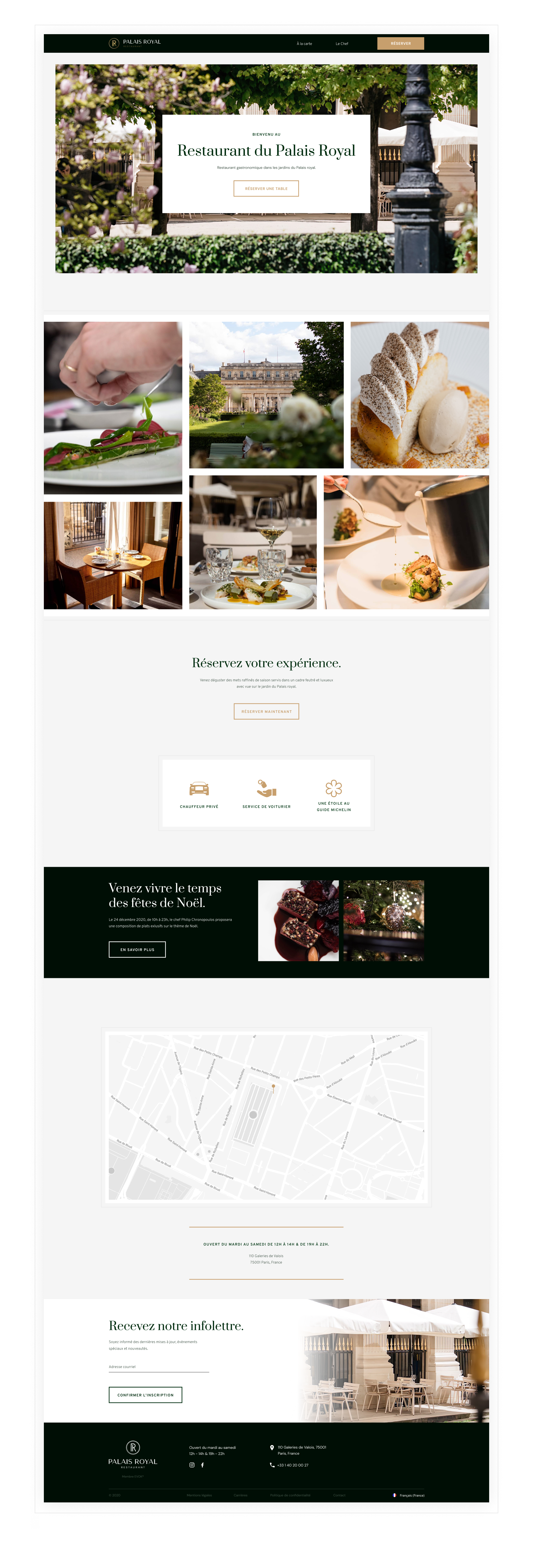
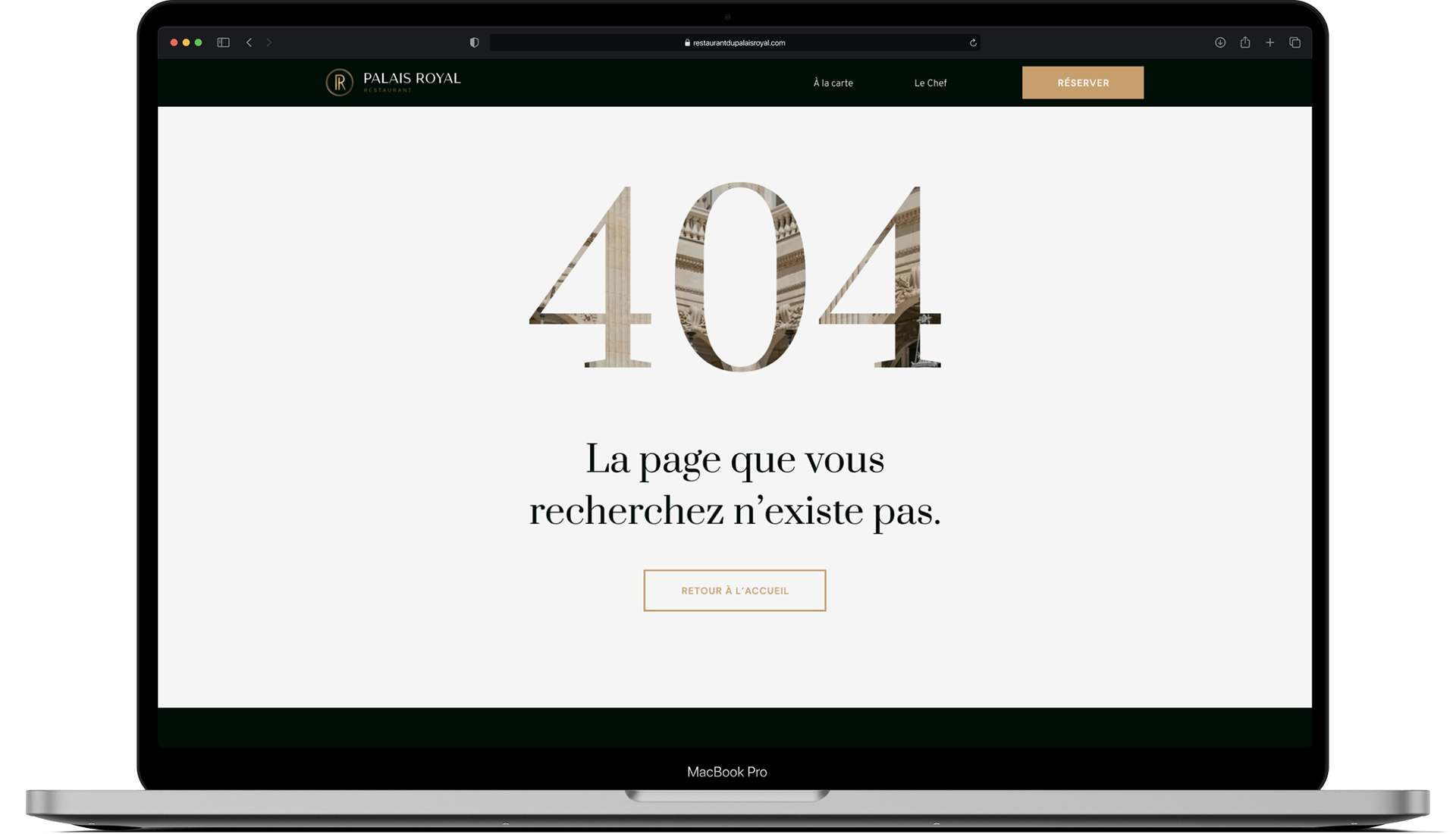
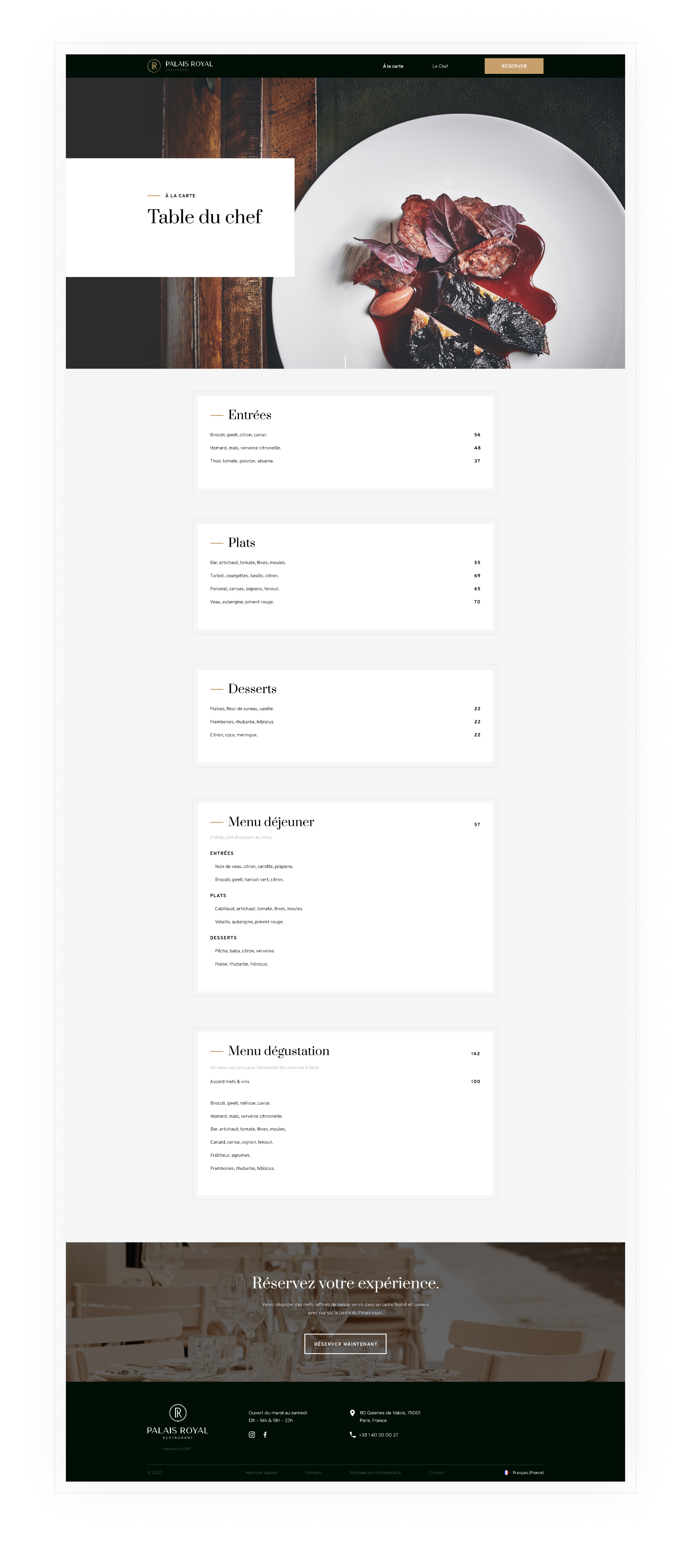
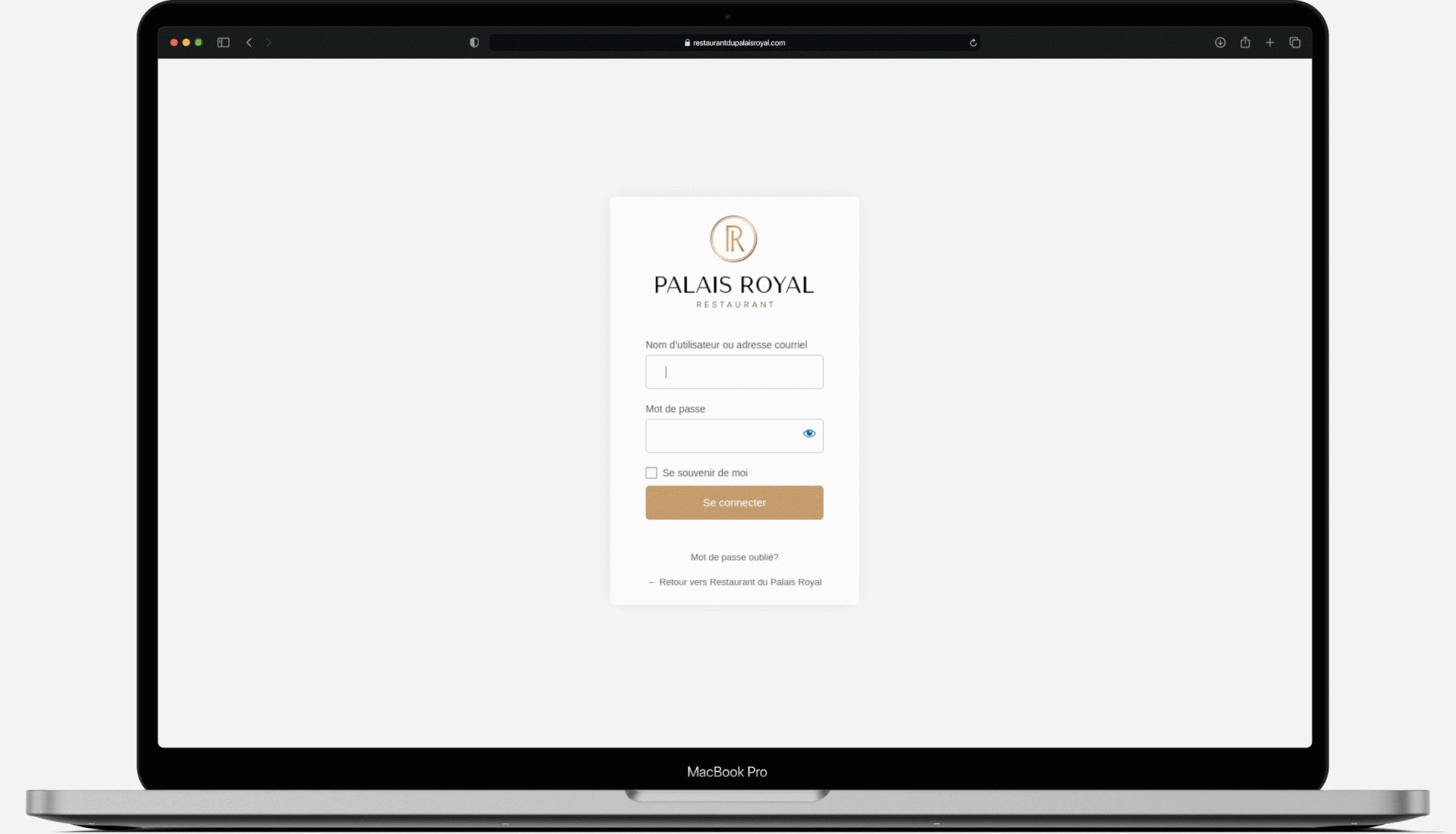
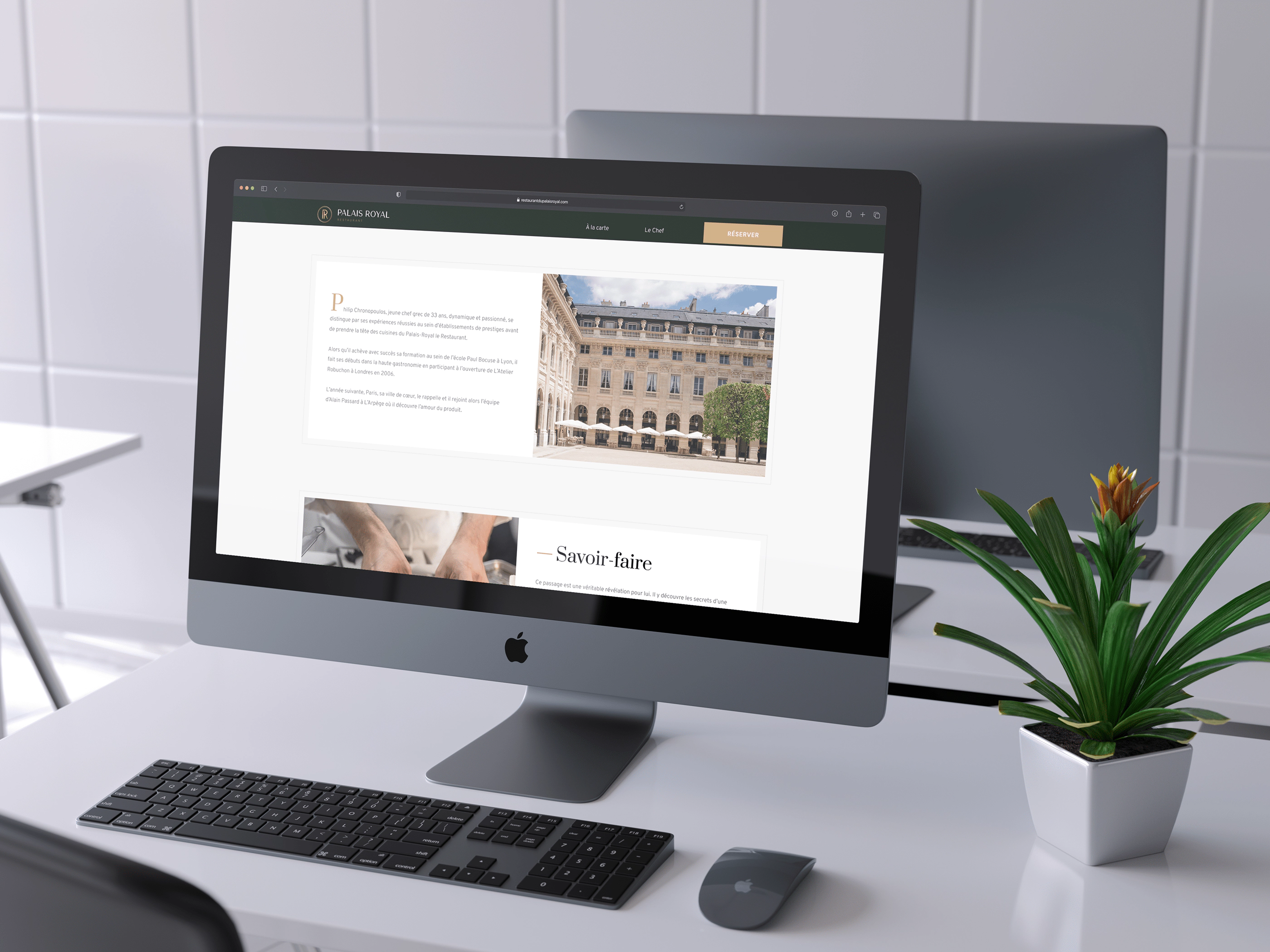
Refonte du site web



Direction artistique
La palette de couleurs aux tons sobres et dorés permet de mettre de l'avant sur l'aspect luxueux du restaurant, tout en respectant l'ambiance visuelle déjà projetée par le restaurant sur le web. En outre, la typographie sérif « Prata » associée avec la typographie sans-sérif « Overpass » apporte une harmonie et un fort contraste, en plus de renforcer le côté raffiné et délicat des valeurs véhiculées par le restaurant.
HEX #000e05
RVB 0, 14, 5
HEX #002c0f
RVB 0, 44, 15
HEX #114222
RVB 17, 66, 34
HEX #415347
RVB 65, 83, 71
HEX #c79f6d
RVB 199, 159, 109
HEX #f5f5f5
RVB 245, 245, 245
HEX #ffffff
RVB 255, 255, 255





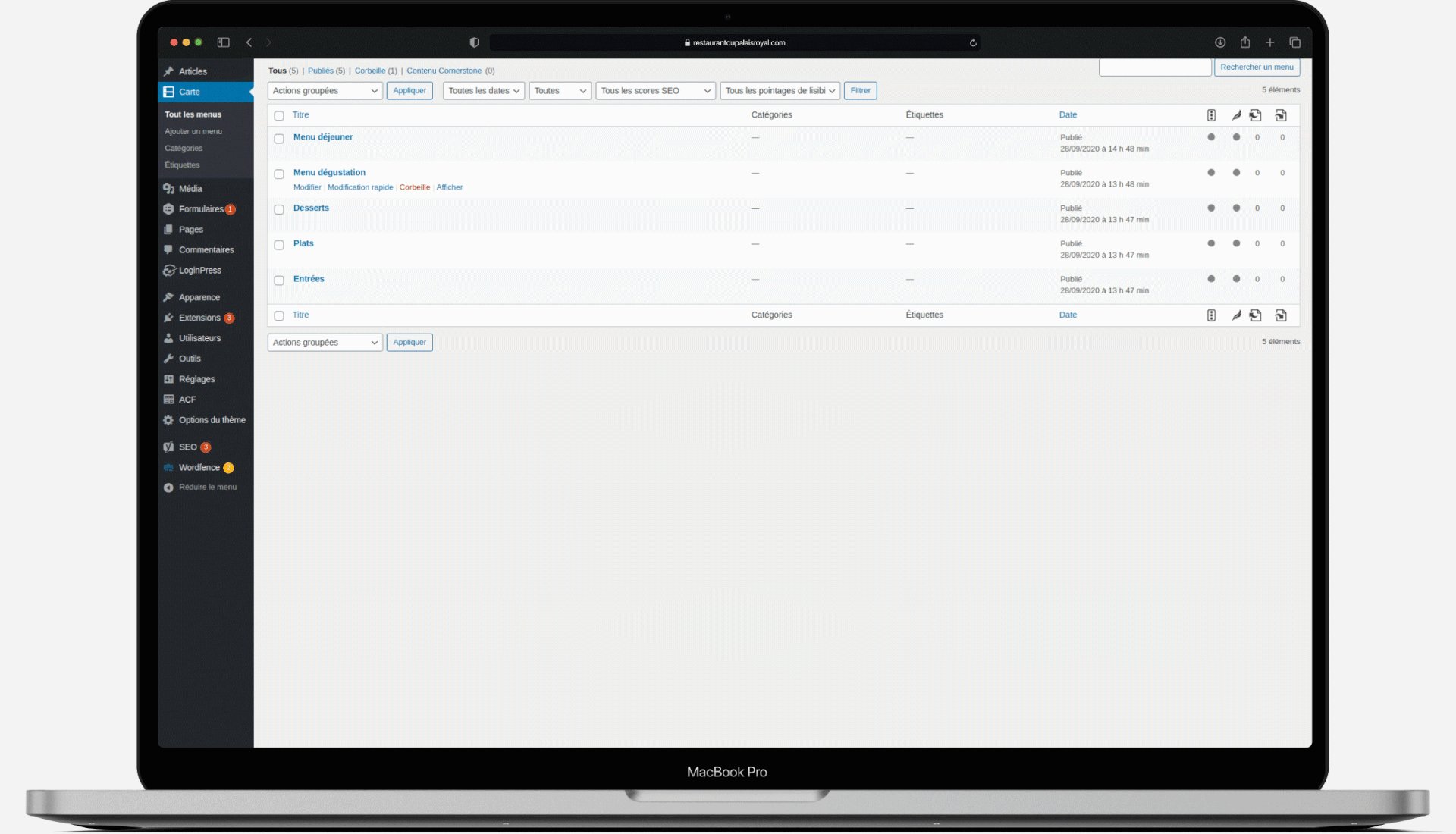
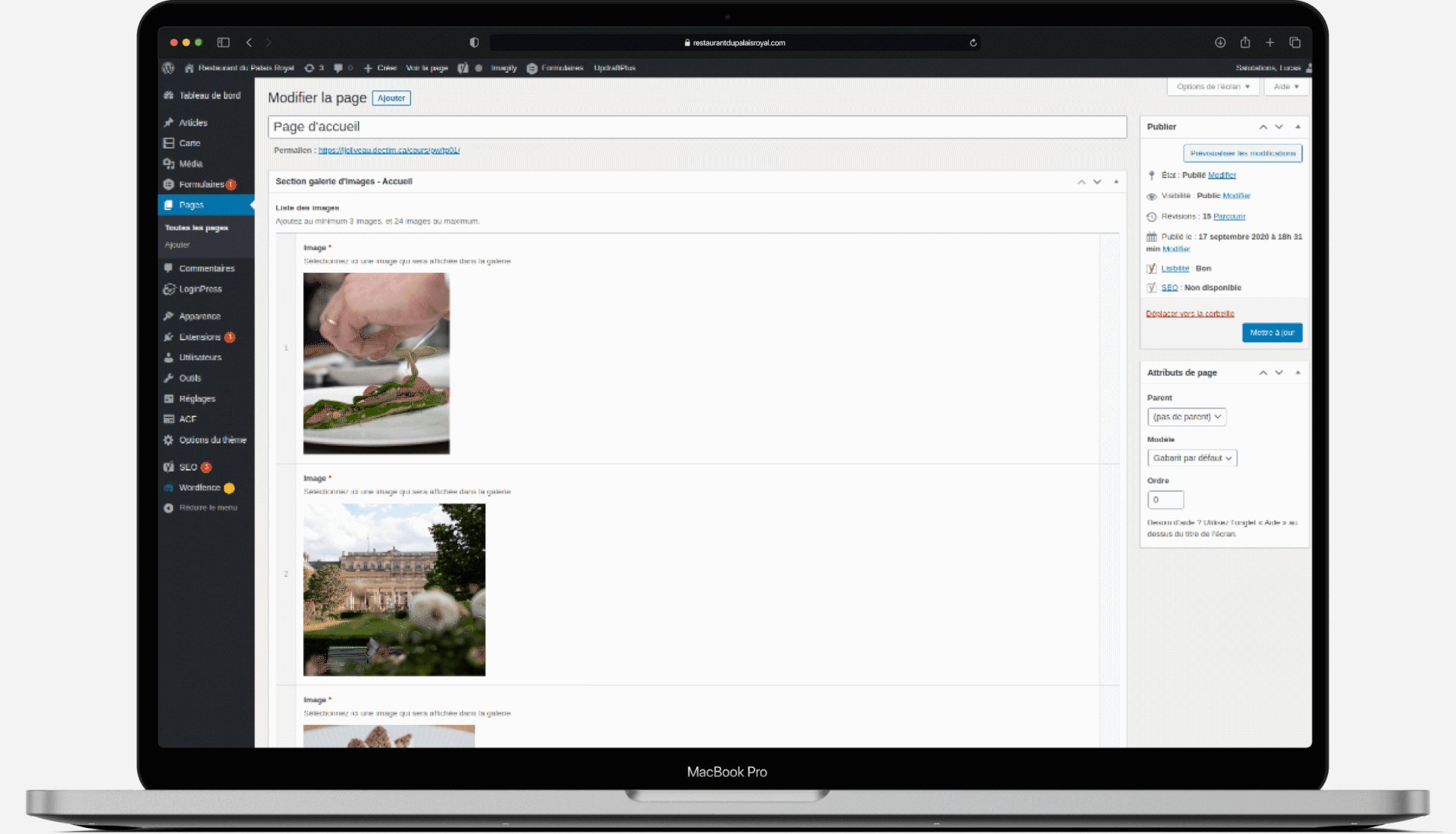
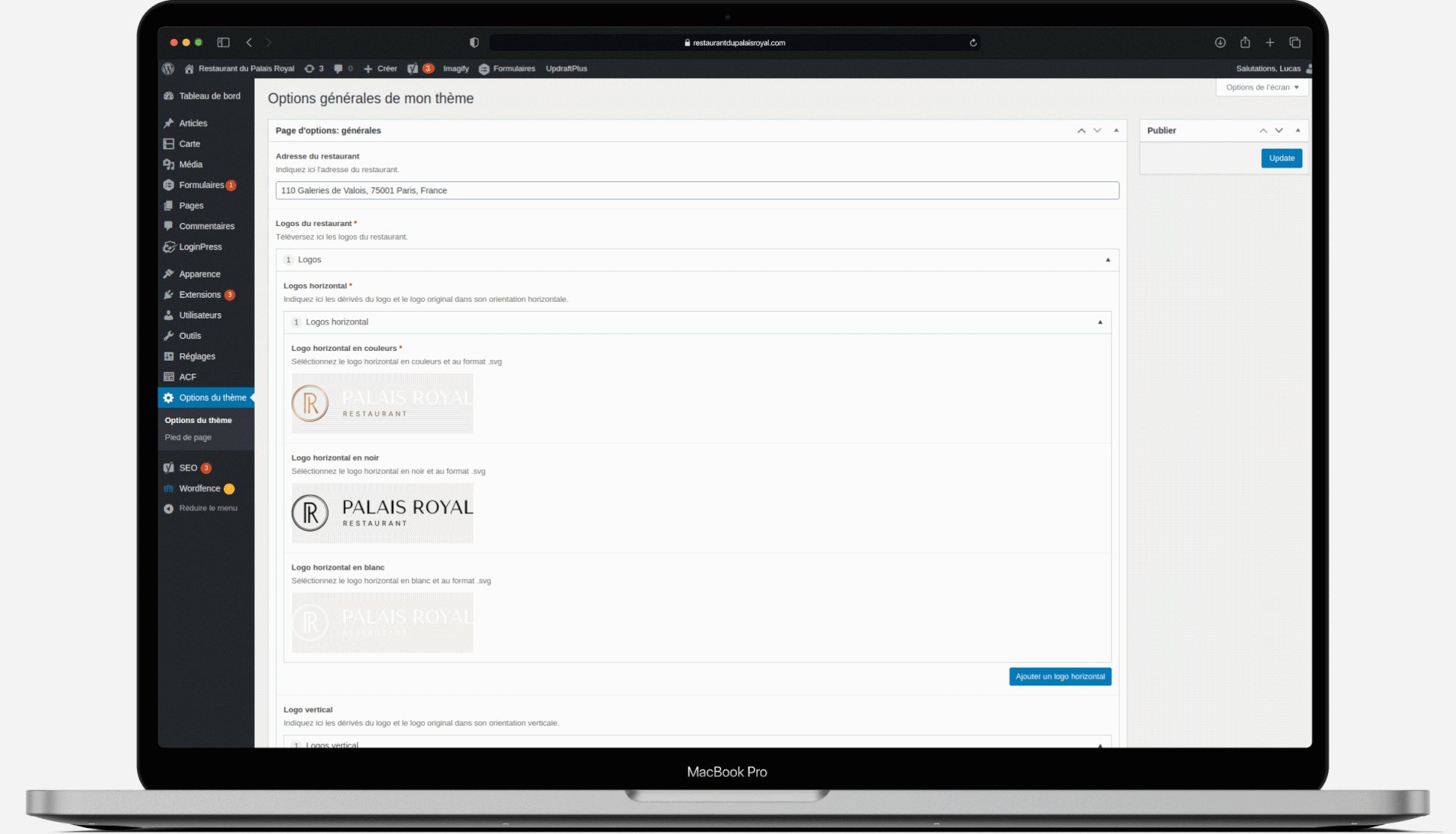
Développement web
L'intégration a été réalisée en HTML, SASS, JavaScript et jQuery afin de créer le site web statique, adapté autant pour un format d'ordinateur que pour téléphone portable ou tablette. Puis, ce dernier a été converti en site web dynamique grâce aux technologies PHP et MySQL. Cela fait en sorte d'apporter au client une modification facile et intuitive au travers du CMS WordPress, sans avoir à modifier le code du site web à plusieurs reprises.






Découvrir le site web
Cliquez ici si vous souhaitez découvrir le résultat final du site web une fois intégré.
Cliquez ici si vous souhaitez consulter le code source utilisé avant la conversion vers WordPress.